Connect to localhost from your iPhone
Written or Updated on August 01, 2022 🖋️
Frontend dev is an infinite loop of writing code and checking on a browser.
Plus, you must check on mobile and tablet devices as well.
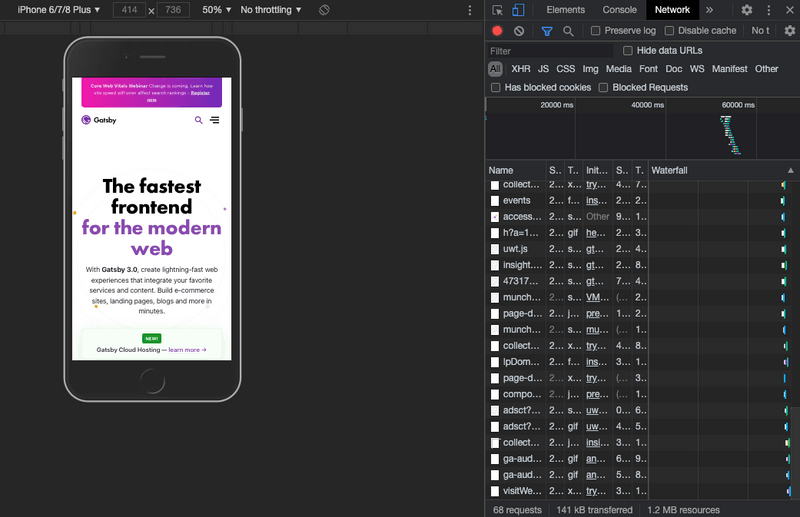
There is convenient mobile display mode on developer console.
But from my experience, this is obviously not enough because it looks different on actual devices.
Deploy every time you need to check on a mobile device? Nope.
Here is the very easy step to access localhost from an iPhone.
One requirement
You need to have both iPhone and Mac connected to the same network.
Connect to Localhost
I found two solutions for this.
1. Set proxy on an iPhone
- Setting > Wifi > tap (i).
- Http proxy > select ‘Manual’.
- Put your Wifi network address on ‘Server’.
-

- Put app port number on ‘Port’.
- Access Wifi network address from an iPhone.
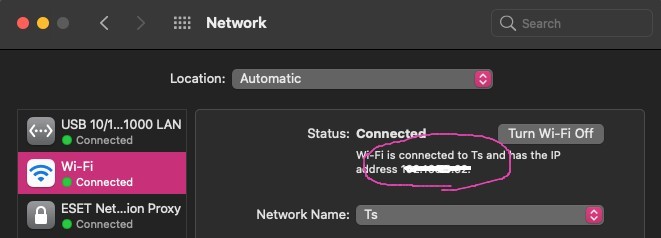
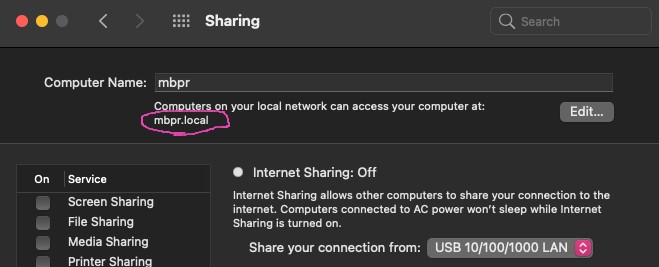
2. Access local net work on Mac
- System preferences > Sharing.
- Check your local network address.
-

- Access local network address from an iPhone.
Unfortunately, these two methods didn’t work for me.
Need to specify HOST when you run the app
To access from an iPhone, you need to specify host explicitly. This might be the cause if you couldn’t access localhost by above methods.
// React
npm run serve --host 0.0.0.0// Gatsby
gatsby develop -H 0.0.0.0// Vue
npm run serve --host 0.0.0.0
(Vue's default host is already 0.0.0.0. you might not need this step.)Then let’s access Wifi network address or local network address. Now you can connect to localhost from an iPhone. Don’t forget to specify the port number (i.g. 123.196.0.62:8000)